Lihat dan hitung, seberapa banyak aplikasi Android yang Anda instal di smartphone Anda?
Pernahkah terbersit di benak Anda bagaimana cara membuat aplikasi-aplikasi tersebut?
Apakah Anda Saat Ini Ingin Sekali Bisa Bikin Aplikasi Android Sendiri? Seperti aplikasi game edukasi, media pembelajaran, aplikasi berbasis sensor, aplikasi multimedia, dan lain sebagainya?
Tetapi
1. Tidak Ngerti Coding
2. Tidak Tahu Computer Programming
3. Tidak Paham Bahasa Pemrograman Android
4. Dan Sama Sekali Bukan Lulusan IT?
Jangan Khawatir ...
Ternyata, bikin aplikasi Android itu SANGAT MUDAH, bahkan bagi Pemula sekalipun.
Sekarang Anda bisa bikin aplikasi Android dengan Cepat, bahkan TANPA HARUS CODING.
Tak peduli apapun latar belakang Anda, bikin aplikasi Android itu MUDAH, semudah bermain Puzzle.
Anda Hanya Perlu 4 Langkah berikut ini :
1. Drag & drop komponen-komponen yang dibutuhkan
2. Percantik tampilan aplikasi dengan mengatur layout dan desain tampilan
3. Susun blok-blok kode programnya, dan
4. Build aplikasi Anda jadi file instalasi *.APK
Lantas, Bagimana Cara Memulainya?
Mudah kok, karena sudah hadir untuk Anda Di Sini :
Video tutorial yang membahas cara membuat aplikasi Android dengan sangat MUDAH, CEPAT, & TANPA CODING menggunakan tools App Inventor 2.
What are new features on this Cloud label style?
You might meet some new items on this cloud label style, if you used it. Some of them are listed in below.
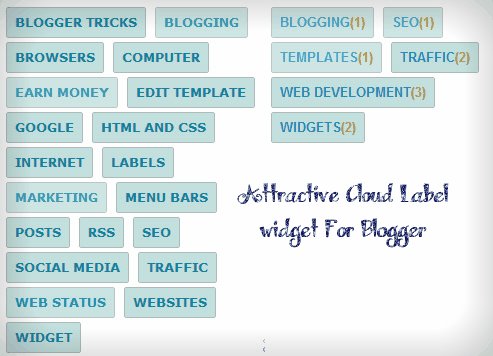
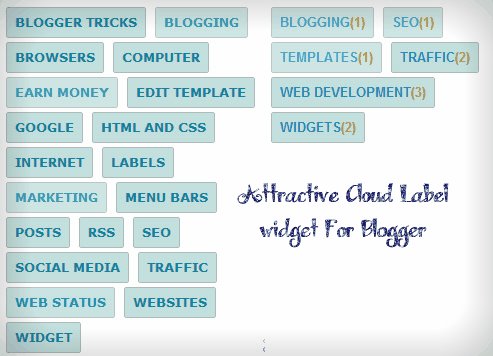
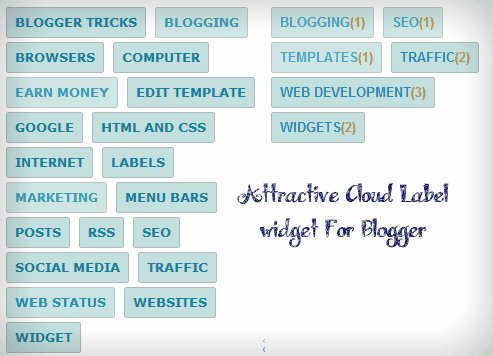
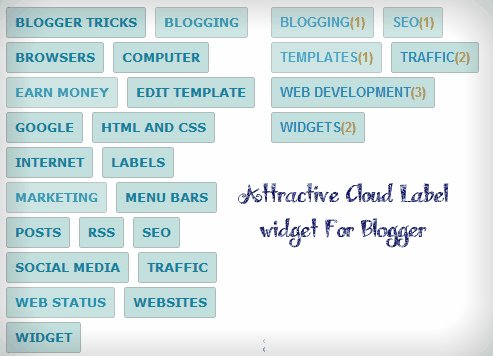
I. Define different colors for label name and label post counter( see image )
II. When mouse over on label name, it changes its preferences and on mouse out, it revert itself. But post counter does not render any hovering effect, because it is not a hyperlink.
III. Next and my best feature is, it does not change its background color and approach to an ugly design. When any person find posts under a special label, lets tell it is ‘Widgets’, he/she will see the visited link (Widget label link) in another design.
Demo: - Look below stylish cloud label style. You can see how it will appear with post counter and without.
How is works?
Each label link is nested in a class name called “label-size”. If font-size, link color, hovering effects are not specified, they will change to default post styles. So defining each class name in label gadget, we can make a beautiful cloud label style.
Install cloud Label Widget on Blogger
First of all you have to install cloud label style on your blogger blog, if you have done, make sure you convert block labels into cloud label style.
Step 1: Sign in to your Blogger account.
Step 2: Go to Dashboard >> Layout >> Add a Gadget.
Step 3: Now click on “Labels” page element from pop up window.
Step 4: Then turn display style to “Cloud” as shown below. Please select as most 25-30 labels(Selected Labels). If blogger let you to add 2000 labels to a blog, you can’t display such amount of label links on your blog. Too many labels on your blog will look awkward.
Step 5: Save your “Labels” page element.
Integrate new cloud Label style to Blogger
Now you just need to do is pasting some piece of CSS code to your template. Let’s see how to do it.
Step 1: Go to ‘Template’ and backup your template.
Step 2: Now click on ‘Edit HTML’ button and find below code in your template.
]]></b:skin>
Step 3: Just above of ]]></b:skin> code, paste below piece of code directly.
.label-size {
margin:2px 6px 2px 3px;
padding:7px 8px;
text-decoration:none;
text-transform:uppercase;
float:left;
border:1px solid #AEBABA;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
font-weight:bold;
font-style:normal;
color:#B7831B;
background:rgba(180,215,214,0.80);
font-size:13px;
}
.label-size:hover {
border:1px dotted #AEBABA;
-moz-box-shadow:inset 0 0 2px 2px rgba(189,225,224,0.35);
-webkit-box-shadow:inset 0 0 2px 2px rgba(189,225,224,0.35);
box-shadow:inset 0 0 2px 2px rgba(189,225,224,0.35);
text-decoration:underline;
-moz-transition:all 1000ms linear 150ms;
-webkit-transition:all 1000ms linear 150ms;
-ms-transition:all 1000ms linear 150ms;
-o-transition:all 1000ms linear 150ms;
transition:all 1000ms linear 150ms;
}
.label-size a {
text-decoration:none;
float:left;
text-transform:uppercase;
-moz-transition:all 1750ms ease-out 15ms;
-webkit-transition:all 1750ms ease-out 15ms;
-o-transition:all 1750ms ease-out 15ms;
-ms-transition:all 1750ms ease-out 15ms;
transition:all 1750ms ease-out 15ms;
}
.label-size a:hover {
color:#FCC442;
text-decoration:underline;
-moz-transition:color 1s ease,text-decoration 1.5s cubic-beizer;
-webkit-transition:color 1s ease,text-decoration 1.5s cubic-beizer;
-o-transition:color 1s ease,text-decoration 1.5s cubic-beizer;
-ms-transition:color 1s ease,text-decoration 1.5s cubic-beizer;
transition:color 1s ease,text-decoration 1.5s cubic-beizer;
}
- Change 13px with font size that suit for your template.
- Replace 7px 8px with your lengths which specify the height and width of label link box.
Step 4: Last Save your Template.
You’re done. Now view your template and see how label widget is hanging in your blog beautifully.
Need help…?
Friends, I present this tutorial as simple as you can understand. If you meet any error or can’t understand how to implement this cloud label style, just leave a comment in below.
Pengelola Blog : ABDUL WAHAB

Judul : Attractive Cloud Label Widget for Blogger
Ditulis oleh : Kejutan Internet pada hari
Rating Blog : 5 dari 5
Terima kasih Anda telah membaca artikel tentang Attractive Cloud Label Widget for Blogger
Anda boleh menyebar luaskannya atau mengcopy paste-nya jika artikel ini sangat bermanfaat bagi Blog dan teman-teman anda.
Namun jangan lupa harap memberikan link aktif dofollow yang mengarah ke URL ini ya
http://kejutaninternet.blogspot.com/2013/08/attractive-cloud-label-widget-for.html
Dan Terima kasih sekali lagi atas kunjungan Anda.
Ditulis oleh : Kejutan Internet pada hari
Rating Blog : 5 dari 5
Terima kasih Anda telah membaca artikel tentang Attractive Cloud Label Widget for Blogger
Anda boleh menyebar luaskannya atau mengcopy paste-nya jika artikel ini sangat bermanfaat bagi Blog dan teman-teman anda.
Namun jangan lupa harap memberikan link aktif dofollow yang mengarah ke URL ini ya
http://kejutaninternet.blogspot.com/2013/08/attractive-cloud-label-widget-for.html
Dan Terima kasih sekali lagi atas kunjungan Anda.
Kritik dan saran atau apapun bisa anda sampaikan melalui kotak komentar.
Dan mohon maaf jika komentar atau pertanyaan tidak bisa cepat saya respon,
karena Saya tidak bisa selalu online selama 24 Jam.
Mau Di Buatkan Blog Siap Pakai Seperti Ini ?.