Memasang Meta Tag di Blog | Tutorial Blog
Meta tag adalah sebuah tag yang menjelaskan deskripsi blog / website anda. Sekaligus memberikan informasi kepada mesin pencari, mengenai isi dari blog / website anda. Perlu diketahui saja, memasang meta tag di blog anda merupakan hal paling penting dalam SEO. Dengan meta tag di blog anda, akan mempermudah mesin pencari untuk meng-indeks blog anda. Tentunya, anda harus mendaftarkan dulu blog anda di search engine.
Berikut beberapa artikel tentang mendaftarkan blog ke search engine.
Untuk Langkah-langkah memasang Meta Tag ikuti tutorial ini :
- Untuk Blog dengan Platform Wordpress :
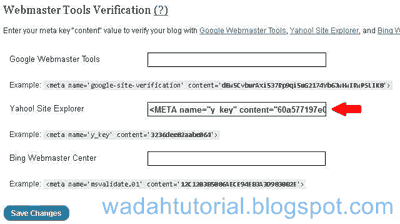
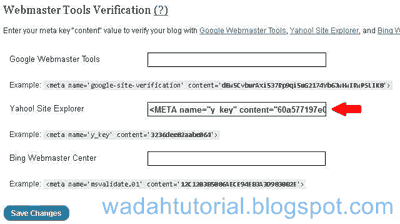
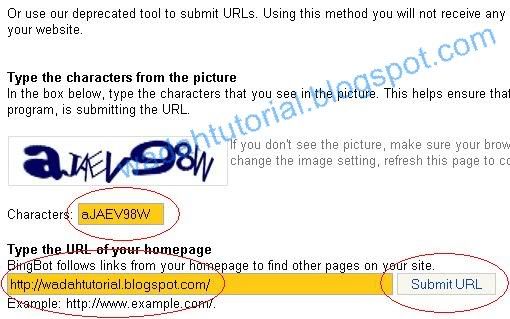
Copy Meta Tag, sebagai contoh saya gunakan meta tag dari Yahoo.

Login WordPress, Klik Tool > Available Tools

Masukan Meta tag dari yahoo tadi pada kolom Yahoo ! Site Explorer, Kemudian klik Save Changes.

Meta tag Google dan Bing juga di pasang pada halaman ini, untuk Alexa sepertinya tidak ada.
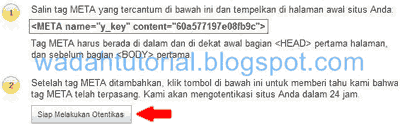
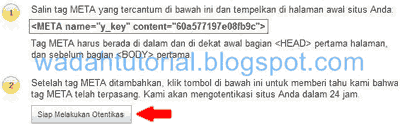
Kembali ke Yahoo ! Site Explorer dan klik Ready to Authenticate / Siap melakukan Otentikasi.

- Untuk Blog dengan Platform Blogspot :
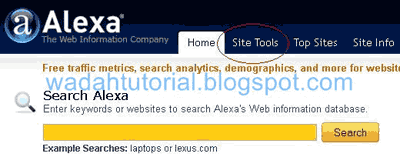
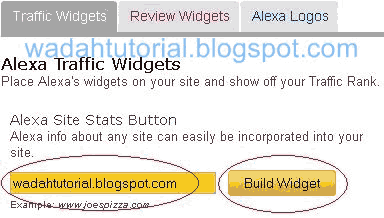
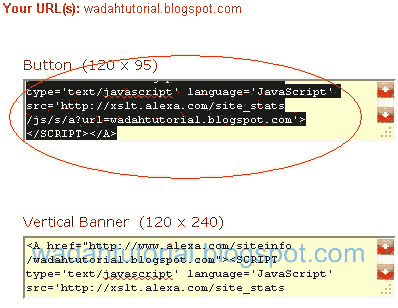
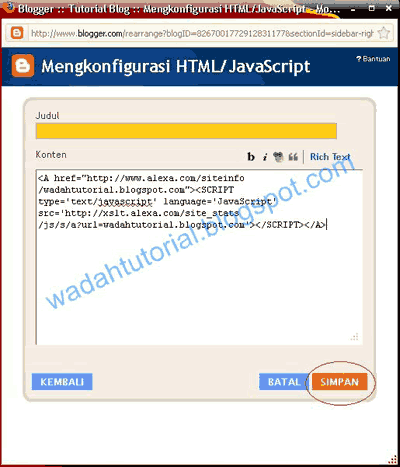
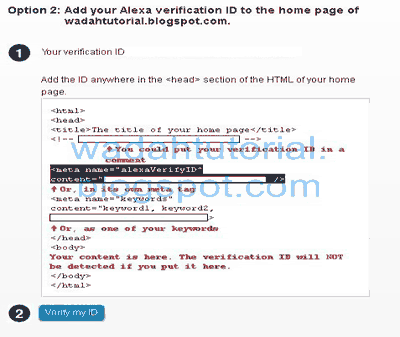
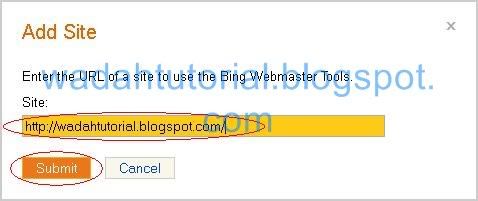
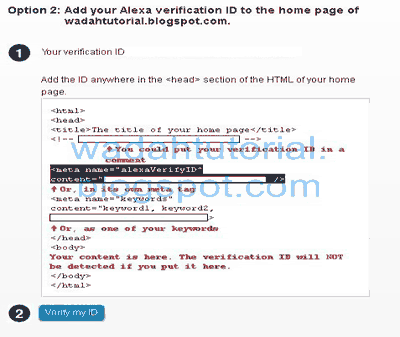
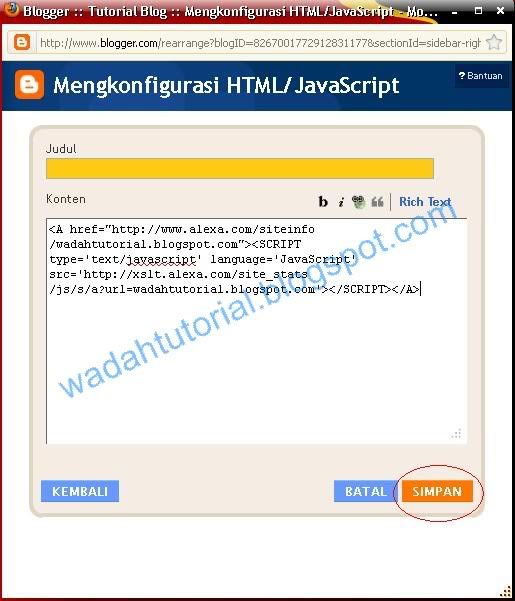
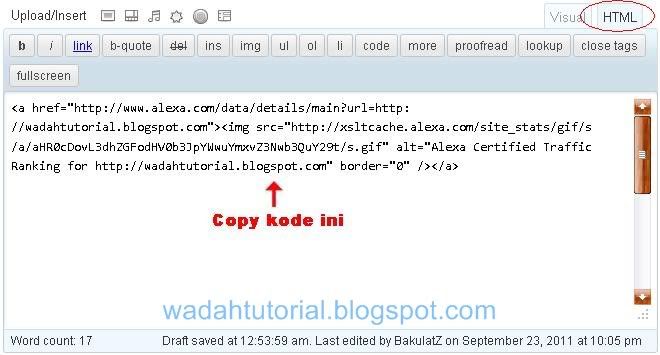
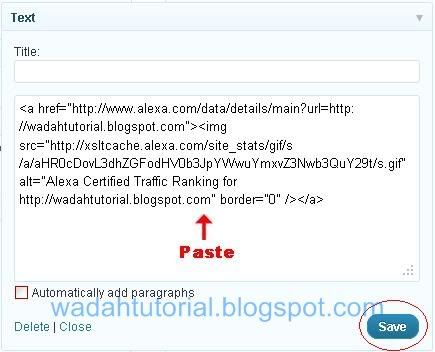
Copy Kode meta tag, contoh kali ini saya gunakan meta tag Alexa.

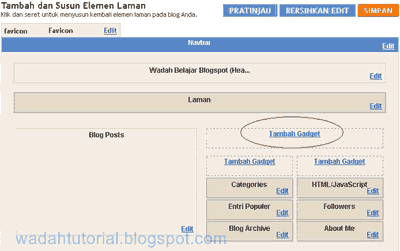
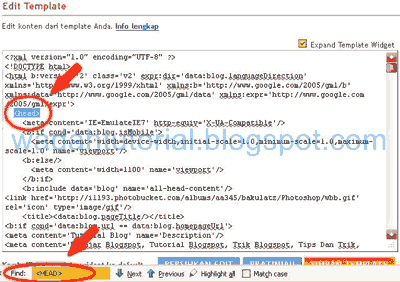
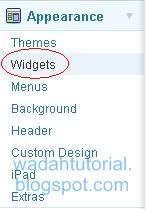
Lalu login ke blogger anda, klik Rancangan > Edit HTML.

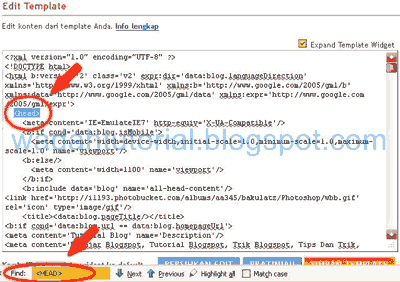
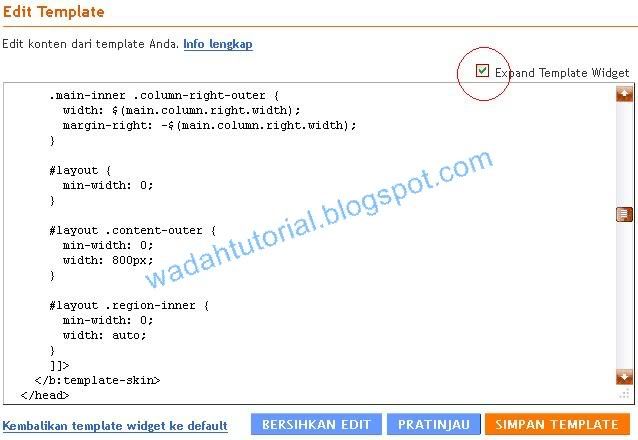
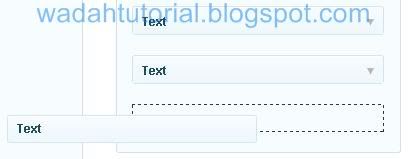
Beri centang pada Expand Template Widget

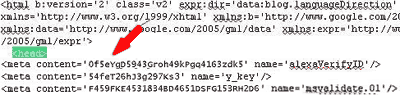
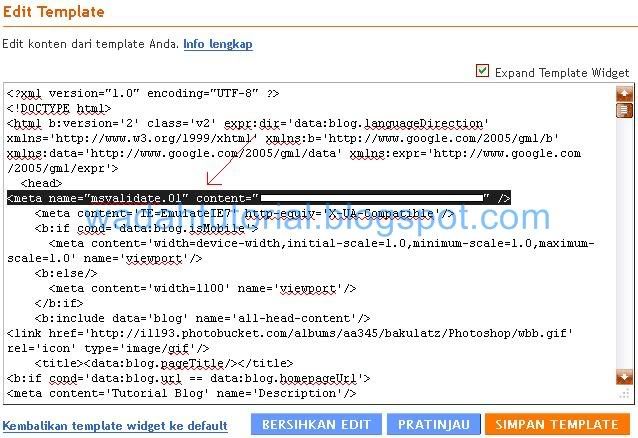
Cari kode <head>, Tekan Ctrl + F pada keyboard masukan kode <head>

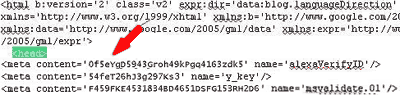
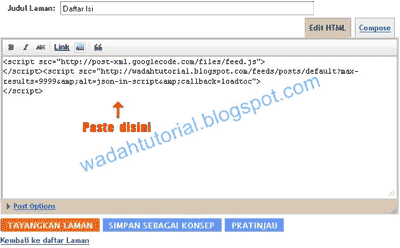
Dan pastekan meta tag dari alexa tadi tepat di bawah kode <head>.

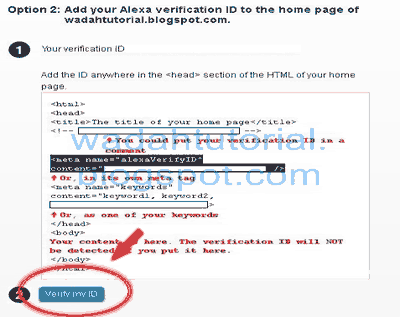
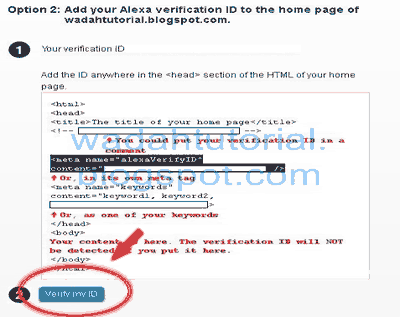
Simpan template anda. Setelah itu kembali ke Alexa dan klik tombol Verify My ID

Untuk Meta tag dari Google, Yahoo, dan Bing caranya sama seperti langkah diatas.
Sekian Tutorial singkat tentang Memasang Meta Tag di Blog.




















 >
>