Lihat dan hitung, seberapa banyak aplikasi Android yang Anda instal di smartphone Anda?
Pernahkah terbersit di benak Anda bagaimana cara membuat aplikasi-aplikasi tersebut?
Apakah Anda Saat Ini Ingin Sekali Bisa Bikin Aplikasi Android Sendiri? Seperti aplikasi game edukasi, media pembelajaran, aplikasi berbasis sensor, aplikasi multimedia, dan lain sebagainya?
Tetapi
1. Tidak Ngerti Coding
2. Tidak Tahu Computer Programming
3. Tidak Paham Bahasa Pemrograman Android
4. Dan Sama Sekali Bukan Lulusan IT?
Jangan Khawatir ...
Ternyata, bikin aplikasi Android itu SANGAT MUDAH, bahkan bagi Pemula sekalipun.
Sekarang Anda bisa bikin aplikasi Android dengan Cepat, bahkan TANPA HARUS CODING.
Tak peduli apapun latar belakang Anda, bikin aplikasi Android itu MUDAH, semudah bermain Puzzle.
Anda Hanya Perlu 4 Langkah berikut ini :
1. Drag & drop komponen-komponen yang dibutuhkan
2. Percantik tampilan aplikasi dengan mengatur layout dan desain tampilan
3. Susun blok-blok kode programnya, dan
4. Build aplikasi Anda jadi file instalasi *.APK
Lantas, Bagimana Cara Memulainya?
Mudah kok, karena sudah hadir untuk Anda Di Sini :
Video tutorial yang membahas cara membuat aplikasi Android dengan sangat MUDAH, CEPAT, & TANPA CODING menggunakan tools App Inventor 2.
 |
| You should add VK like button in order to decide which posts to be placed in sequence Image credit: Freedigitalphotos.net |
Add Facebook Recent Activity Feed plugin
Install Facebook Recommendation Plugin
Other Vkontakte Widgets,
- How to add Post on Vk share buttons
- How to add vkontakte comment form in Blogger
- How to make Poll widget using Vkontakte
- How to Add Vkontakte Like Button
Now let’s see how to create a Vkontakte Recommendation widget.
Create Vkontakte Recommendation widget
First of all you should have created a Vkontakte application for your website/blog. So if you have created a Vk app for your site,please omit these steps and follow up form next phase.
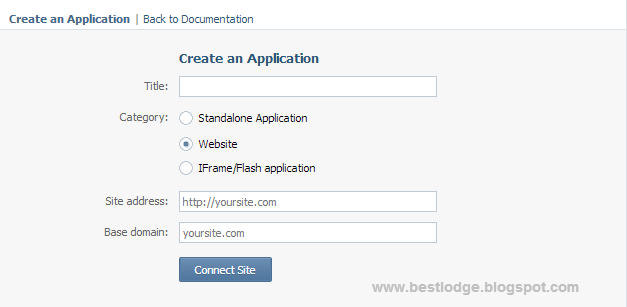
Create Vkontakte Web Application
1: Sign up on Vkontakte from this link. Once you have created your account, Go to this page so that creating your new application.
2: Now Type the title of your first VK application. (E.g: Your website Title)
3: Choose the second option (Website) from the category list. If you selected a different option, you cannot use the app for embedding Vkontakte plugins.
4: In site address field, type the URL of your Website or blog in that you’re going to embed VKontakte plugins.It can be a sub-domain name( E.g : http://www.problogtricks.com , http://demo.problogtricks.com ). So make sure you have entered your site’s address correctly.Above two addresses are varying from each other.
5: In “Base domain” field,type your website’s base domain name.( E.g: problogtricks.com )
Generate Vkontakte Recommendation Widget code
Now we have to do is getting our recommendation widget code. So Visit this page and create your Recommendation widget.
- Select your Application title that you created a few minutes ago from the site/application drop down menu.
- Set the Numbers of posts that is displayed on the recommendation box. You can set it to 3,5 or 10 posts.
- In Selection Period field, you can choose what’s the time period that widget covers the posts which are popular. E.G: Day,Week,Month
- From last drop down menu you can set the wording either like this or find this interesting.
Now you’re done. Select the Embedding code and paste it on your website/blog where recommendation widget appears.
Add Vkontakte Recommendation Widget To Blogger
1: Sign in to your Blogger Account.
2: Go to Layout >> Add >> HTML/JavaScript.
3: Paste the "Embedding code".
4: Save your HTML/JavaScript.
Add Vkontakte Recommendation Widget To WordPress
1: Log in to your WordPress Dashboard.
2: Go to WP-Admin panel >> Appearance >> Widgets.
3: Drop a Text widget to side bar and paste the "Embedding code".
4: Save your Text widget.
Say what you want...
Vkontakte Recommendation Widget is a perfect way to boost mostly Russian people to your website/blog. As a webmaster we want every people join to our blog community. Social networks have been proven that webmasters can't grow up without making uses of them. So here in this time friends,i explained you how to add Vkontakte Recommendation widget on your site easily. Please be sure that before adding Vkontakte recommendation widget,you'd have added Vkontakte like button to display recommend posts properly.
If you need any help, Ask me anything via commenting below.I will reply to all of your queries as time allows me.
Would you like this tutorial ? So take a few seconds to share this tutorial among your friends on Facebook,Google plus, Twitter, LinkedIn and Vkontakte.
Pengelola Blog : ABDUL WAHAB

Judul : Vkontakte Recommendation Widget for Website and Blog
Ditulis oleh : Kejutan Internet pada hari
Rating Blog : 5 dari 5
Terima kasih Anda telah membaca artikel tentang Vkontakte Recommendation Widget for Website and Blog
Anda boleh menyebar luaskannya atau mengcopy paste-nya jika artikel ini sangat bermanfaat bagi Blog dan teman-teman anda.
Namun jangan lupa harap memberikan link aktif dofollow yang mengarah ke URL ini ya
http://kejutaninternet.blogspot.com/2013/09/vkontakte-recommendation-widget-for.html
Dan Terima kasih sekali lagi atas kunjungan Anda.
Ditulis oleh : Kejutan Internet pada hari
Rating Blog : 5 dari 5
Terima kasih Anda telah membaca artikel tentang Vkontakte Recommendation Widget for Website and Blog
Anda boleh menyebar luaskannya atau mengcopy paste-nya jika artikel ini sangat bermanfaat bagi Blog dan teman-teman anda.
Namun jangan lupa harap memberikan link aktif dofollow yang mengarah ke URL ini ya
http://kejutaninternet.blogspot.com/2013/09/vkontakte-recommendation-widget-for.html
Dan Terima kasih sekali lagi atas kunjungan Anda.
Kritik dan saran atau apapun bisa anda sampaikan melalui kotak komentar.
Dan mohon maaf jika komentar atau pertanyaan tidak bisa cepat saya respon,
karena Saya tidak bisa selalu online selama 24 Jam.
Mau Di Buatkan Blog Siap Pakai Seperti Ini ?.