Lihat dan hitung, seberapa banyak aplikasi Android yang Anda instal di smartphone Anda?
Pernahkah terbersit di benak Anda bagaimana cara membuat aplikasi-aplikasi tersebut?
Apakah Anda Saat Ini Ingin Sekali Bisa Bikin Aplikasi Android Sendiri? Seperti aplikasi game edukasi, media pembelajaran, aplikasi berbasis sensor, aplikasi multimedia, dan lain sebagainya?
Tetapi
1. Tidak Ngerti Coding
2. Tidak Tahu Computer Programming
3. Tidak Paham Bahasa Pemrograman Android
4. Dan Sama Sekali Bukan Lulusan IT?
Jangan Khawatir ...
Ternyata, bikin aplikasi Android itu SANGAT MUDAH, bahkan bagi Pemula sekalipun.
Sekarang Anda bisa bikin aplikasi Android dengan Cepat, bahkan TANPA HARUS CODING.
Tak peduli apapun latar belakang Anda, bikin aplikasi Android itu MUDAH, semudah bermain Puzzle.
Anda Hanya Perlu 4 Langkah berikut ini :
1. Drag & drop komponen-komponen yang dibutuhkan
2. Percantik tampilan aplikasi dengan mengatur layout dan desain tampilan
3. Susun blok-blok kode programnya, dan
4. Build aplikasi Anda jadi file instalasi *.APK
Lantas, Bagimana Cara Memulainya?
Mudah kok, karena sudah hadir untuk Anda Di Sini :
Video tutorial yang membahas cara membuat aplikasi Android dengan sangat MUDAH, CEPAT, & TANPA CODING menggunakan tools App Inventor 2.
 Navigation menu is the most important widget that every website or blog have. There are main two types of navigation menus. Horizontal navigation menu and Vertical navigation menu are the these two types. In vertical menu links are listed in vertical order one by one and in Horizontal menus, links are listed in inline. We can add a horizontal navigation bar at the top of the page like in the header section. Also vertical navigation bar can be placed in the sidebar or footer of a web page. These navigation bars help both reader and site owner. Some reasons that you should add a navigation bar are listed in below.
Navigation menu is the most important widget that every website or blog have. There are main two types of navigation menus. Horizontal navigation menu and Vertical navigation menu are the these two types. In vertical menu links are listed in vertical order one by one and in Horizontal menus, links are listed in inline. We can add a horizontal navigation bar at the top of the page like in the header section. Also vertical navigation bar can be placed in the sidebar or footer of a web page. These navigation bars help both reader and site owner. Some reasons that you should add a navigation bar are listed in below.- Ability of navigation within pages easily : This will make your site user friendly site and consequently bounce rate will be reduced. Also number of page views for one visitor would be increased and Alexa rank will be increased quickly.
- Flow of link juice : This is a very important factor to remain the page rank in each page. Generally in most times, Backlinks are focused to the main page or home page. So by adding navigation menu, you link each page in home page, archive page and other pages. So the possibility of inflow of link juice to post pages is high. That will ensure the search engine ranks of your post pages.
- Ability of linking categories and Older posts : Categories or Labels are the grouped posts such as Archive pages. Archive pages include the posts within a time period.Also category pages contain posts that belong to each tag and category. To increase the page views, you can add category links/Label links on the menu bar.
Now you know why you should add a navigation bar on your blog or website. Before a few months ago, I have rendered some navigation bars. After some requests of friends, I have created some vertical menus and horizontal menus using pure CSS. Yes, By using CSS3 gradients and transitions, we can create beautiful menu bars. This post would be a gift to you, because all these CSS vertical menu bars can be added into your website,Blogger blog or Wordpress blog easily.
You can add one of below ten attractive vertical menu bars to your site easily. Follow below instructions to add vertical menu bar widgets to your site.
Add Vertical Navigation menu to the Website
1: Go to your website control panel.
2: In the website template, search for </head> code. Then paste the CSS code of navigation menu bar within <style> and </style> tags just above of </head> code.
E.G:-
3: After adding CSS code, place HTML code of the navigation bar in the body section where you want to show the vertical menu.
<style>
------------------------
---------
CSS code of Menu
---------
------------------------
</style>
</head>
Check : YouTube Recent Activity/Uploads Widget
Add Vertical Navigation menu to Blogger Blog
1: Sign in to your Blogger account and go to Dashboard >> Template >> Edit HTML.
2: Find below code in your template.
]]</b:skin>3: Copy and paste the CSS code of vertical menu bar, just above it like below.
CSS code of Menu
]]</b:skin>
4: Then Save your Template.
5: Navigate to Layout and click on a 'Add Gadget' link in layout sections where you want to display the menu widget.
6: Click on HTML/JavaScript page element and paste the HTML code of navigation menu.
7: After making necessary changes such as adding URLs and changing titles, Save the HTML/JavaScript page element.
Add Vertical Navigation menu to Tumblr Blog
1: Sign in to your Tumblr account.
2: Click on the blog that you want to add the navigation menu.
3: Then click on the gear icon on the top navigation menu to navigate settings page.
4: Under Theme section, you can see the 'Customize' button. Click on it. Then click on the Edit HTML button to edit the template.
5: Now find </style> code in your Tumblr theme. (Tip: use Ctrl + F keyboard shortcut in PC and Command + F keys in Mac)
Paste the CSS code just above of '</style>' closing tag.
6: If your Tumblr theme has a sidebar section,search ‘sidebar’ id code and find the location on theme. Then paste the HTML code just below of side bar section like below image.
 |
| Click Image to Enlarge |
If your tumblr theme doesn’t have a side bar section,you can add the HTML code between <body> and </body> codes in your theme. To add Vertical menu bar just above post, search below code and paste the HTML code just below of it.
<section id="posts">
7: Click on “Update Preview” button to see the template changes that you made.
8: Click on “Save” button.
Add Vertical Navigation menu to WordPress Blogs
1: Go to admin panel >> Theme >> Appearance >> Widget.
2: Drag a text file to the sidebar and paste the CSS code between <style> and </style> codes.
After that, paste the HTML code and save the Text editor
Now Let’s see what’re the Vertical menu bars. To view the demo,click on ‘Demo’ button.
Style #1 : Black color Vertical Navigation Menu
CSS Code :
/*-----Vertical Navigation from www.problogtricks.com-----*/
#Nav-Vr_01 {
list-style-type:none;
margin:o;
padding:0;
}
#Nav-Vr_01 li {
margin:0;
padding:0;
}
#Nav-Vr_01 li a {
display:inline-block;
width:230px;
height:auto;
margin:0;
padding:4px 5px;
font-size:32px;
text-decoration:none;
font-family:'Comic Sans MS',cursive;
text-transform:capitalize;
text-align:left;
text-indent:30px;
color:#888888;
text-shadow:1px 2px 0 #ddd,1px 1px 2px #eee;
background-image:-webkit-gradient(linear,100% 0%,0% 0%,from(rgba(11,11,11,0.75)),to(rgba(88,88,88,0.95)));
background-image:-webkit-linear-gradient(top,rgba(11,11,11,0.75) 0%,rgba(88,88,88,0.95) 100%);
background-image:-moz-linear-gradient(top,rgba(11,11,11,0.75) 0%,rgba(88,88,88,0.95) 100%);
background-image:-o-linear-gradient(top,rgba(11,11,11,0.75) 0%,rgba(88,88,88,0.95) 100%);
background-image:-ms-linear-gradient(top,rgba(11,11,11,0.75) 0%,rgba(88,88,88,0.95) 100%);
background-image:linear-gradient(top,rgba(11,11,11,0.75) 0%,rgba(88,88,88,0.95) 100%);
-webkit-transition:all 0.5s ease;
-moz-transition:all 0.5s ease;
transition:all 0.5s ease;
}
#Nav-Vr_01 li a:hover {
background-image:-webkit-gradient(linear,100% 0%,0% 0%,from(rgba(8,8,8,0.9)),to(rgba(86,86,86,0.99)));
background-image:-webkit-linear-gradient(top,rgba(8,8,8,0.9) 0%,rgba(86,86,86,0.99) 100%);
background-image:-moz-linear-gradient(top,rgba(8,8,8,0.9) 0%,rgba(86,86,86,0.99) 100%);
background-image:-o-linear-gradient(top,rgba(8,8,8,0.9) 0%,rgba(86,86,86,0.99) 100%);
background-image:-ms-linear-gradient(top,rgba(8,8,8,0.9) 0%,rgba(86,86,86,0.99) 100%);
background-image:linear-gradient(top,rgba(8,8,8,0.9) 0%,rgba(86,86,86,0.99) 100%);
-moz-transition:all 5.0s ease-in;
-webkit-transition:all 5.0s ease-in;
-o-transition:all 5.0s ease-in;
transition:all 5.0s ease-in;
}
#Nav-Vr_01 li:first-child a {
-moz-border-radius:8px 8px 0 0 !important;
-webkit-border-radius:8px 8px 0 0 !important;
border-radius:8px 8px 0 0 !important;
}
#Nav-Vr_01 li:last-child a {
-moz-border-radius:0 0 8px 8px !important;
-webkit-border-radius:0 0 8px 8px !important;
border-radius:0 0 8px 8px !important;
}
#Nav-Vr_01 li a:active {
background-image:-webkit-gradient(linear,100% 0%,0% 0%,from(rgba(8,8,8,0.9)),to(rgba(9,9,9,0.85)));
background-image:-webkit-linear-gradient(top,rgba(8,8,8,0.9) 0%,rgba(9,9,9,0.85) 100%);
background-image:-moz-linear-gradient(top,rgba(8,8,8,0.9) 0%,rgba(9,9,9,0.85) 100%);
background-image:-o-linear-gradient(top,rgba(8,8,8,0.9) 0%,rgba(9,9,9,0.85) 100%);
background-image:-ms-linear-gradient(top,rgba(8,8,8,0.9) 0%,rgba(9,9,9,0.85) 100%);
background-image:linear-gradient(top,rgba(8,8,8,0.9) 0%,rgba(9,9,9,0.85) 100%);
}
HTML code :
<ul id="Nav-Vr_01">
<li><a href="#">Home</a></li>
<li><a href="#">Films</a></li>
<li><a href="#">Cartoons</a></li>
<li><a href="#">Songs</a></li>
<li><a href="#">Download</a></li>
<li><a href="#">lyrics</a></li>
<li><a href="#">Help</a></li>
</ul>
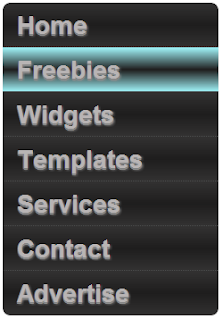
Style #2 : Border Enabled Navigation Menu
CSS Code :
/*-----Vertical Navigation from www.problogtricks.com-----*/
#navpbt-02 {
list-style-type:none;
margin:0;
padding:0;
}
#navpbt-02 li {
margin:0;padding:0;
}
#navpbt-02 li a {
display:inline-block;
margin:0;
height:auto;
width:230px;
padding:4.5px 6px;
text-indent:10px;
text-decoration:none;
text-transform:capitalize;
font-size:28px;
font-family:Helvetica,Arial,'DejaVu Sans','Liberation Sans',Freesans,sans-serif;
color:#B8B4B4;
font-weight:bold;
text-shadow:0px 1px 1px #7F7F7F,1px 2px 4px #909090,0 2px 0 #909090,0px 1px 1px #747474;
border-bottom:1px dotted #4A4B4B;
border-top:1px dotted transparent;
background:-webkit-gradient(linear,100% 0%,0% 0%,from(#323131),color-stop(0.50 #1E1D1D),to(#323131));
background:-moz-linear-gradient(top,#323131 0%,#1E1D1D 50%,#323131 100%);
background:-webkit-linear-gradient(top,#323131 0%,#1E1D1D 50%,#323131 100%);
background:-ms-linear-gradient(top,#323131 0%,#1E1D1D 50%,#323131 100%);
background:-o-linear-gradient(top,#323131 0%,#1E1D1D 50%,#323131 100%);
background:-linear-gradient(top,#323131 0%,#1E1D1D 50%,#323131 100%);
}
#navpbt-02 li a:hover {
border-bottom-style:solid;
background:-webkit-gradient(linear,100% 0%,0% 0%,from(rgba(124,233,240,0.75)),color-stop(0.50 #1E1D1D),to(rgba(124,233,240,0.75)));
background:-webkit-linear-gradient(top,rgba(124,233,240,0.75) 0%,#1E1D1D 50%,rgba(124,233,240,0.75) 100%);
background:-moz-linear-gradient(top,rgba(124,233,240,0.75) 0%,#1E1D1D 50%,rgba(124,233,240,0.75) 100%);
background:-ms-linear-gradient(top,rgba(124,233,240,0.75) 0%,#1E1D1D 50%,rgba(124,233,240,0.75) 100%);
background:-o-linear-gradient(top,rgba(124,233,240,0.75) 0%,#1E1D1D 50%,rgba(124,233,240,0.75) 100%);
background:-linear-gradient(top,rgba(124,233,240,0.75) 0%,#1E1D1D 50%,rgba(124,233,240,0.75) 100%);
}
#navpbt-02 li a:active {
border-bottom:1px solid green;
border-top:1px solid green;
background:-webkit-gradient(linear,100% 0%,0% 0%,from(rgba(105,235,193,0.70)),color-stop(0.50 rgba(86,97,255,0.75)),to(rgba(105,235,193,0.70)));
background:-webkit-linear-gradient(top,rgba(105,235,193,0.70) 0%,rgba(86,97,255,0.75) 50%,rgba(105,235,193,0.70) 100%);
background:-moz-linear-gradient(top,rgba(105,235,193,0.70) 0%,rgba(86,97,255,0.75) 50%,rgba(105,235,193,0.70) 100%);
background:-ms-linear-gradient(top,rgba(105,235,193,0.70) 0%,rgba(86,97,255,0.75) 50%,rgba(105,235,193,0.70) 100%);
background:-o-linear-gradient(top,rgba(105,235,193,0.70) 0%,rgba(86,97,255,0.75) 50%,rgba(105,235,193,0.70) 100%);
background:-linear-gradient(top,rgba(105,235,193,0.70) 0%,rgba(86,97,255,0.75) 50%,rgba(105,235,193,0.70) 100%);
}
#navpbt-02 li:first-child a {
-moz-border-radius:8px 8px 0px 0px;
-webkit-border-radius:8px 8px 0px 0px;
border-radius:8px 8px 0px 0px;
}
#navpbt-02 li:last-child a {
-moz-border-radius:0px 0px 8px 8px;
-webkit-border-radius:0px 0px 8px 8px;
border-radius:0px 0px 8px 8px;
}
HTML code :
<ul id="navpbt-02">
<li><a href="#">Home</a></li>
<li><a href="#">Freebies</a></li>
<li><a href="#">Widgets</a></li>
<li><a href="#">Templates</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Advertise</a></li>
</ul>
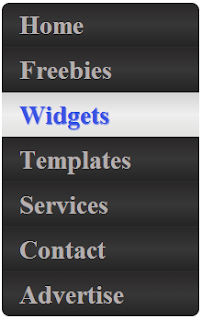
Style #3 : Dark color Vertical Navigation Menu
CSS Code :
/*-----Vertical Navigation from www.problogtricks.com-----*/
#navpbt03 {
list-style-type:none;
margin:0;padding:0;
}
#navpbt03 li {
margin:0;padding:0;
}
#navpbt03 li a {
display:inline-block;
height:auto;
width:220px;
margin:0;
padding:4.5px 6px;
text-indent:15px;
text-decoration:none;
text-transform:capitalize;
font-weight:bold;
font-style:normal;
font-size:30px;
font-family:Constantia,Georgia,'Nimbus Roman No9 L',serif;
color:#9DA2AD;
border-bottom:1px dotted #525253;
background:-webkit-gradient(linear,100% 0%,0% 0%,from(#444444),color-stop(0.50 rgba(40,40,44,0.8)),to(#272727));
background:-webkit-linear-gradient(top,#444444 0%,rgba(40,40,44,0.8) 50%,#272727 100%);
background:-o-linear-gradient(top,#444444 0%,rgba(40,40,44,0.8) 50%,#272727 100%);
background:-ms-linear-gradient(top,#444444 0%,rgba(40,40,44,0.8) 50%,#272727 100%);
background:-moz-linear-gradient(top,#444444 0%,rgba(40,40,44,0.8) 50%,#272727 100%);
background:-linear-gradient(top,#444444 0%,rgba(40,40,44,0.8) 50%,#272727 100%);
}
#navpbt03 li a:hover,#navpbt03 li a:active{
color:#1756D4;
border-bottom-color:#F5B348;
background:-webkit-gradient(linear,100% 0%,0% 0%,from(#E5CD44),color-stop(0.50 #EDEA30),to(#F5B348));
background:-webkit-linear-gradient(top,#E5CD44 0%,#EDEA30 50%,#F5B348 100%);
background:-o-linear-gradient(top,#E5CD44 0%,#EDEA30 50%,#F5B348 100%);
background:-ms-linear-gradient(top,#E5CD44 0%,#EDEA30 50%,#F5B348 100%);
background:-moz-linear-gradient(top,#E5CD44 0%,#EDEA30 50%,#F5B348 100%);
background:-linear-gradient(top,#E5CD44 0%,#EDEA30 50%,#F5B348 100%);
-moz-transition:all .4px ease;
-webkit-transition:all .4px ease;
-o-transition:all .4px ease;
transition:all .4px ease;
}
#navpbt03 li a:active{
color:#529022 !important;
-moz-transition:all .4px ease-out;
-webkit-transition:all .4px ease-out;
-o-transition:all .4px ease-out;
transition:all .4px ease-out;
}
#navpbt03 li:first-child a {
-moz-border-radius:8px 8px 0px 0px;
-webkit-border-radius:8px 8px 0px 0px;
border-radius:8px 8px 0px 0px;
}
#navpbt03 li:last-child a {
-moz-border-radius:0px 0px 8px 8px;
-webkit-border-radius:0px 0px 8px 8px;
border-radius:0px 0px 8px 8px;
}
HTML code :
<ul id="navpbt03">
<li><a href="#">Home</a></li>
<li><a href="#">Freebies</a></li>
<li><a href="#">Widgets</a></li>
<li><a href="#">Templates</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Advertise</a></li>
</ul>
Style #4 : Box Shadow enabled Vertical Navigation Menu
CSS Code :
/*-----Vertical Navigation from www.problogtricks.com-----*/
#navpbt-04 {
list-style-type:none;
margin:0;
padding:0;
}
#navpbt-04 li {
margin:0;
padding:0;
}
#navpbt-04 li a {
display:inline-block;
height:auto;
width:230px;
margin:;
padding:4.5px 6px;
text-indent:13px;
text-transform:capitalize;
text-decoration:none;
font-weight:bold;
font-size:28px;
color:#B5B5AF;
font-family:Arial,'DejaVu Sans','Liberation Sans',Freesans,sans-serif;
border-bottom:1px dotted #ccc;
background:-webkit-gradient(linear,100% 0%,0% 0%,from(#383737),color-stop(0.50 #131313),to(#2F2F2F));
background:-webkit-linear-gradient(top,#383737 0%,#131313 50%,#2F2F2F 100%);
background:-moz-linear-gradient(top,#383737 0%,#131313 50%,#2F2F2F 100%);
background:-o-linear-gradient(top,#383737 0%,#131313 50%,#2F2F2F 100%);
background:-ms-linear-gradient(top,#383737 0%,#131313 50%,#2F2F2F 100%);
background:-linear-gradient(top,#383737 0%,#131313 50%,#2F2F2F 100%);
}
#navpbt-04 li:first-child a {
-moz-border-radius:8px 8px 0px 0px;
-webkit-border-radius:8px 8px 0px 0px;
border-radius:8px 8px 0px 0px;
}
#navpbt-04 li:last-child a {
-moz-border-radius:0px 0px 8px 8px;
-webkit-border-radius:0px 0px 8px 8px;
border-radius:0px 0px 8px 8px;
}
#navpbt-04 li a:hover {
box-shadow:inset 0px 1px 2px 2.1111px #323CC4;
color:#E3E3E3;
border-bottom-color:transparent;
border-top-color:transparent;
background:-webkit-gradient(linear,100% 0%,0% 0%,from(#383737),color-stop(0.50 #161616),to(#161616));
background:-webkit-linear-gradient(top,#383737 0%,#161616 50%,#161616 100%);
background:-moz-linear-gradient(top,#383737 0%,#161616 50%,#161616 100%);
background:-o-linear-gradient(top,#383737 0%,#161616 50%,#161616 100%);
background:-ms-linear-gradient(top,#383737 0%,#161616 50%,#161616 100%);
background:-linear-gradient(top,#383737 0%,#161616 50%,#161616 100%);
-moz-transition:all .4s ease;
-webkit-transition:all .4s ease;
-o-transition:all .4s ease;
transition:all .4s ease;
}
HTML code :
<ul id="navpbt-04">
<li><a href="#">Home</a></li>
<li><a href="#">Marketing</a></li>
<li><a href="#">Web design</a></li>
<li><a href="#">Programming</a></li>
<li><a href="#">Article Writing</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
Style #5 : Milky Hover Vertical Navigation Menu
CSS Code :
/*-----Vertical Navigation from www.problogtricks.com-----*/
#navpbt-05 {
margin:0;padding:0;list-style-type:none;
}
#navpbt-05 li {
margin:0;padding:0;
}
#navpbt-05 li a {
margin:0;
display:inline-block;
height:auto;
width:203px;
padding:4.5px 6px;
text-decoration:none;
text-transform:capitalize;
text-indent:13px;
font-size:28px;
font-weight:bold;
color:#B4AEAE;
border-bottom:1px solid #2F2F2F;
background:-webkit-gradient(linear,100% 0%,0% 0%,from(#292727),color-stop(0.50 #383737),to(#242424));
background:-webkit-linear-gradient(top,#292727 0%,#383737 50%,#242424 100%);
background:-o-linear-gradient(top,#292727 0%,#383737 50%,#242424 100%);
background:-ms-linear-gradient(top,#292727 0%,#383737 50%,#242424 100%);
background:-moz-linear-gradient(top,#292727 0%,#383737 50%,#242424 100%);
background:-linear-gradient(top,#292727 0%,#383737 50%,#242424 100%);
}
#navpbt-05 li a:hover {
color:#3A53E4;
text-shadow:1px 1px 1px #5870E3;
border-bottom:1px solid black;
background:-webkit-gradient(linear,100% 0%,0% 0%,from(#D4D4D4),color-stop(0.50 #EFEFEF),to(#E0E0DF));
background:-webkit-linear-gradient(top,#D4D4D4 0%,#EFEFEF 50%,#E0E0DF 100%);
background:-o-linear-gradient(top,#D4D4D4 0%,#EFEFEF 50%,#E0E0DF 100%);
background:-ms-linear-gradient(top,#D4D4D4 0%,#EFEFEF 50%,#E0E0DF 100%);
background:-moz-linear-gradient(top,#D4D4D4 0%,#EFEFEF 50%,#E0E0DF 100%);
background:-linear-gradient(top,#D4D4D4 0%,#EFEFEF 50%,#E0E0DF 100%);
-webkit-transition:all .4s ease;
-moz-transition:all .4s ease;
transition:all .4s ease;
}
#navpbt-05 li a:active {
text-shadow:1px 2px 1px #ccc;
}
#navpbt-05 li:first-child a {
-moz-border-radius:8px 8px 0 0;
-webkit-border-radius:8px 8px 0 0;
border-radius:8px 8px 0 0;
}
#navpbt-05 li:last-child a {
-moz-border-radius:0 0 8px 8px;
-webkit-border-radius:0 0 8px 8px;
border-radius:0 0 8px 8px;
border-bottom:none;
}
HTML Code :
<ul id="navpbt-05">
<li><a href="#" title="Home">Home</a></li>
<li><a href="#">Freebies</a></li>
<li><a href="#">Widgets</a></li>
<li><a href="#">Templates</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Advertise</a></li>
</ul>
Style #6 : Moire Rounded Vertical Navigation Menu
CSS Code :
/*-----Vertical Navigation from www.problogtricks.com-----*/
#navpbt-06 {
list-style-type:none;
padding:0;margin:0;
}
#navpbt-06 li {
margin:0;padding:0;
}
#navpbt-06 li a {
display:inline-block;
margin:0;
padding:4.5px 6px;
height:auto;
width:230px;
text-decoration:none;
text-transform:capitalize;
font-size:28px;
font-weight:bold;
text-indent:14px;
color:#4D1809;
font-family:Constantia,Georgia,'Nimbus Roman No9 L',serif;
border-bottom:1px solid #674110;
background:-webkit-gradient(linear,100% 0%,0% 0%,from(#A36411),color-stop(0.50 #C17613),to(#7D5116));
background:-webkit-linear-gradient(top,#A36411 0%,#C17613 50%,#7D5116 100%);
background:-moz-linear-gradient(top,#A36411 0%,#C17613 50%,#7D5116 100%);
background:-o-linear-gradient(top,#A36411 0%,#C17613 50%,#7D5116 100%);
background:-ms-linear-gradient(top,#A36411 0%,#C17613 50%,#7D5116 100%);
background:-linear-gradient(top,#A36411 0%,#C17613 50%,#7D5116 100%);
-moz-transition:all 0.65s linear;
-webkit-transition:all 0.65s linear;
-o-transition:all 0.65s linear;
transition:all 0.65s linear;
}
#navpbt-06 li a:hover {
color:#F7F7F7;
text-shadow:1px 1px 1px #434242,1px 1px 1px #434242,1px 1px 1px #434242,1px 1px 1px #434242,1px 1px 1px #434242,1px 1px 1px #434242;
-moz-transition:all .5s linear;
-webkit-transition:all .5s linear;
-o-transition:all .5s linear;
transition:all .5s linear;
}
#navpbt-06 li a:active {
color:#070707;
}
HTML code :
<ul id="navpbt-06">
<li><a href="#" title="Home">Home</a></li>
<li><a href="#">Software</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Sports</a></li>
<li><a href="#">Adventures</a></li>
<li><a href="#">Top 20</a></li>
<li><a href="#">Sign Up</a></li>
</ul>
Style #7 : Smooth Vertical Navigation Menu
CSS Code :
/*-----Vertical Navigation from www.problogtricks.com-----*/
#navpbt-07 {
margin:0;padding:0;list-style-type:none;
}
#navpbt-07 li {
margin:0;padding:0;
}
#navpbt-07 li a {
display:inline-block;
width:250px;
height:auto;
padding:5px 6px 5px 6px;
border:1px solid #DCDCDC;
font-size:24px;
font-family:'Tahoma',sans-serif;
text-transform:capitalize;
text-decoration:none;
text-indent:12px;
font-weight:bold;
color:#565252;
background:-webkit-gradient(linear,100% 0%,0% 0%,from(#EAEAEA),color-stop(0.49,rgba(201,201,201,0.5)),to(#E3E2E2));
background:-webkit-linear-gradient(top,#EAEAEA 0%,rgba(201,201,201,0.5) 49%,#E3E2E2 100%);
background:-ms-linear-gradient(top,#EAEAEA 0%,rgba(201,201,201,0.5) 49%,#E3E2E2 100%);
background:-o-linear-gradient(top,#EAEAEA 0%,rgba(201,201,201,0.5) 49%,#E3E2E2 100%);
background:-moz-linear-gradient(top,#EAEAEA 0%,rgba(201,201,201,0.5) 49%,#E3E2E2 100%);
background:-linear-gradient(top,#EAEAEA 0%,rgba(201,201,201,0.5) 49%,#E3E2E2 100%);
-webkit-transition:all .4s linear;
-moz-transition:all .4s linear;
-o-transition:all .4s linear;
transition:all .4s linear;
}
#navpbt-07 li a:hover {
padding:5px 2px 5px 10px;
color:#9F781B;
font-family:Verdana,Geneva,'DejaVu Sans',sans-serif;
background:-webkit-gradient(linear,100% 0%,0% 0%,from(#DFDDDD),color-stop(0.49,rgba(201,201,201,0.5)),to(#E3E2E2));
background:-webkit-linear-gradient(top,#DFDDDD 0%,rgba(201,201,201,0.5) 49%,#E3E2E2 100%);
background:-ms-linear-gradient(top,#DFDDDD 0%,rgba(201,201,201,0.5) 49%,#E3E2E2 100%);
background:-o-linear-gradient(top,#DFDDDD 0%,rgba(201,201,201,0.5) 49%,#E3E2E2 100%);
background:-moz-linear-gradient(top,#DFDDDD 0%,rgba(201,201,201,0.5) 49%,#E3E2E2 100%);
background:-linear-gradient(top,#DFDDDD 0%,rgba(201,201,201,0.5) 49%,#E3E2E2 100%);
-webkit-transition:all .4s linear;
-moz-transition:all .4s linear;
-o-transition:all .4s linear;
transition:all .4s linear;
}
#navpbt-07 li:first-child a{
-moz-border-radius:7px 7px 0 0;
-webkit-border-radius:7px 7px 0 0;
border-radius:7px 7px 0 0;
}
#navpbt-07 li:last-child a {
-moz-border-radius:0 0 7px 7px;
-webkit-border-radius:0 0 7px 7px;
border-radius:0 0 7px 7px;
}
HTML Code :
<ul id="navpbt-07">
<li><a href="#" title="Home">Home</a></li>
<li><a href="#">SEO Tips</a></li>
<li><a href="#">SMO Tips</a></li>
<li><a href="#">Templates</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Advertise</a></li>
</ul>
Style #8 : Solid colored Vertical Navigation Menu
CSS Code :
/*-----Vertical Navigation from www.problogtricks.com-----*/
#navpbt-08 {
list-style-type:none;
margin:0;
padding:0;
}
#navpbt-08 li {
margin:0;padding:0;
}
#navpbt-08 li a {
display:inline-block;
width:230px;
height:auto;
margin:0;
padding:4.5px 6px;
text-indent:13px;
text-decoration:none;
text-transform:capitalize;
font-size:28px;
font-weight:bold;
color:#1D1E1F;
font-family:Constantia,Georgia,'Nimbus Roman No9 L',serif;
border-bottom:1px solid #7E8183;
background:#A0A2A2;
background:-webkit-gradient(linear,100% 0%,0% 0%,from(#A0A2A2),color-stop(0.50 #BABABA),to(#8F9393));
background:-webkit-linear-gradient(top,#A0A2A2 0%,#BABABA 50%,#8F9393 100%);
background:-moz-linear-gradient(top,#A0A2A2 0%,#BABABA 50%,#8F9393 100%);
background:-o-linear-gradient(top,#A0A2A2 0%,#BABABA 50%,#8F9393 100%);
background:-ms-linear-gradient(top,#A0A2A2 0%,#BABABA 50%,#8F9393 100%);
background:-linear-gradient(top,#A0A2A2 0%,#BABABA 50%,#8F9393 100%);
}
#navpbt-08 li a:hover,#navpbt-08 li a:active {
background:#35BAF3;
background:-webkit-gradient(linear,100% 0%,0% 0%,from(#35BAF3),color-stop(0.50 #35EDF3),to(#35BAF3));
background:-webkit-linear-gradient(top,#35BAF3 0%,#35EDF3 50%,#35BAF3 100%);
background:-moz-linear-gradient(top,#35BAF3 0%,#35EDF3 50%,#35BAF3 100%);
background:-o-linear-gradient(top,#35BAF3 0%,#35EDF3 50%,#35BAF3 100%);
background:-ms-linear-gradient(top,#35BAF3 0%,#35EDF3 50%,#35BAF3 100%);
background:-linear-gradient(top,#35BAF3 0%,#35EDF3 50%,#35BAF3 100%);
-moz-transition:background .3s ease;
-webkit-transition:background .3s ease;
transition:background .3s ease;
}
HTML Code :
<ul id="navpbt-08">
<li><a href="#" title="Home">Home</a></li>
<li><a href="#">Web Hosting</a></li>
<li><a href="#">Packages</a></li>
<li><a href="#">Domains</a></li>
<li><a href="#">Affiliate</a></li>
<li><a href="#">Coupons</a></li>
<li><a href="#">Contact</a></li>
</ul>
Style #9 : Balloon like Vertical Navigation Menu
CSS Code :
/*-----Vertical Navigation from www.problogtricks.com-----*/
#navpbt-09 {
list-style:none;
margin:4px;
padding:0;
}
#navpbt-09 li {
margin:0;
padding:0;
}
#navpbt-09 li a {
display:inline-block;
width:230px;
height:auto;
margin:0;
padding:5px 6.3px;
color:#0E564A;
text-decoration:none;
text-indent:13px;
text-transform:capitalize;
font-size:30px;
font-weight:bold;
font-style:normal;
font-family:Cambria,'Palatino Linotype','Book Antiqua','URW Palladio L',serif;
border-bottom:1px solid #43290A;
background:-webkit-gradient(linear,100% 0%,0% 0%,from(#CA8F4D),color-stop(0.33 #AF793B),color-stop(0.66 rgba(141,95,43,0.70)),to(#5C3911));
background:-webkit-linear-gradient(top,#CA8F4D 0%,#AF793B 33%,rgba(141,95,43,0.70) 70%,#5C3911 100%);
background:-moz-linear-gradient(top,#CA8F4D 0%,#AF793B 33%,rgba(141,95,43,0.70) 70%,#5C3911 100%);
background:-o-linear-gradient(top,#CA8F4D 0%,#AF793B 33%,rgba(141,95,43,0.70) 70%,#5C3911 100%);
background:-ms-linear-gradient(top,#CA8F4D 0%,#AF793B 33%,rgba(141,95,43,0.70) 70%,#5C3911 100%);
background:linear-gradient(top,#CA8F4D 0%,#AF793B 33%,rgba(141,95,43,0.70) 70%,#5C3911 100%);
-moz-transition:all 0.5s linear;
-webkit-transition:all 0.5s linear;
transition:all 0.5s linear;
}
#navpbt-09 li a:hover {
color:#1A5309;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
-webkit-transform:scale(1.05);
-moz-transform:scale(1.05);
transform:scale(1.05);
-moz-transition:all 0.5s ease;
-webkit-transition:all 0.5s ease;
transition:all 0.5s ease;
}
#navpbt-09 li a:active {
position:relative;
top:1px;
-moz-transition:all 0.5s ease;
-webkit-transition:all 0.5s ease;
transition:all 0.5s ease;
}
HTML Code :
<ul id="navpbt-09">
<li><a href="#" title="HomePage">Home</a></li>
<li><a href="#">Blogging</a></li>
<li><a href="#">Gadgets</a></li>
<li><a href="#">Tools</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Advertise</a></li>
</ul>
Style #10 : Vertical Navigation Menu with CSS Transform
CSS Code :
/*-----Vertical Navigation from www.problogtricks.com-----*/
#navpbt-10 {
list-style:none;
margin:0px;
padding:0;
}
#navpbt-10 li {
margin:o ;
padding:0;
}
#navpbt-10 li a {
display:inline-block;
width:230px;
height:auto;
padding:4.5px 6px;
margin:0;
text-decoration:none;
text-transform:capitalize;
text-indent:13px;
font-size:28px;
font-weight:bold;
color:#2F2F2F;
font-family:Constantia,Georgia,'Nimbus Roman No9 L',serif;
text-shadow:0px -1px 0px rgba(255,255,255,0.3),0px -1px 0px rgba(255,255,255,0.5);
line-height:1em;
border-bottom:1px solid #373736;
background:#6A6C6F;
background:-webkit-gradient(linear,left top,right bottom,from(#464646),color-stop(0.330 #6A6C6F),color-stop(0.66 #6A6C6F),color-stop(0.83 #5F5F60),to(#454546));
background:-o-linear-gradient(top,#464646 0%,#6A6C6F 33%,#6A6C6F 66%,#5F5F60 83%,#454546 100%);
background:-webkit-linear-gradient(top,#464646 0%,#6A6C6F 33%,#6A6C6F 66%,#5F5F60 83%,#454546 100%);
background:-moz-linear-gradient(top,#464646 0%,#6A6C6F 33%,#6A6C6F 66%,#5F5F60 83%,#454546 100%);
background:-ms-linear-gradient(top,#464646 0%,#6A6C6F 33%,#6A6C6F 66%,#5F5F60 83%,#454546 100%);
background:linear-gradient(top,#464646 0%,#6A6C6F 33%,#6A6C6F 66%,#5F5F60 83%,#454546 100%);
-moz-transition:all 0.4s ease;
-webkit-transition:all 0.4s ease;
-o-transition:all 0.4s ease;
transition:all 0.4s ease;
}
#navpbt-10 li a:hover {
color:rgba(226,226,226,0.9);
text-shadow:0px -1px 0px rgba(0,0,0,0.3),0px -1px 0px rgba(0,0,0,0.5);
-moz-transition:all 0.4s ease;
-webkit-transition:all 0.4s ease;
-o-transition:all 0.4s ease;
transition:all 0.4s ease;
}
#navpbt-10 li a {
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
}
#navpbt-10 li a:active {
-moz-transform:scale(1.042);
-webkit-transform:scale(1.042);
-o-transform:scale(1.042);
transform:scale(1.042);
background:-webkit-gradient(linear,left top,right bottom,from(#3F3F3F),color-stop(0.330 #6A6C6F),color-stop(0.66 #6A6C6F),color-stop(0.83 #5F5F60),to(#454546));
background:-o-linear-gradient(top,#3F3F3F 0%,#6A6C6F 33%,#6A6C6F 66%,#5F5F60 83%,#454546 100%);
background:-webkit-linear-gradient(top,#3F3F3F 0%,#6A6C6F 33%,#6A6C6F 66%,#5F5F60 83%,#454546 100%);
background:-moz-linear-gradient(top,#3F3F3F 0%,#6A6C6F 33%,#6A6C6F 66%,#5F5F60 83%,#454546 100%);
background:-ms-linear-gradient(top,#3F3F3F 0%,#6A6C6F 33%,#6A6C6F 66%,#5F5F60 83%,#454546 100%);
background:linear-gradient(top,#3F3F3F 0%,#6A6C6F 33%,#6A6C6F 66%,#5F5F60 83%,#454546 100%);
-moz-transition:all 0.4s ease;
-webkit-transition:all 0.4s ease;
-o-transition:all 0.4s ease;
transition:all 0.4s ease;
}
HTML Code:
<ul id="navpbt-10">
<li><a href="#" title="Home">Home</a></li>
<li><a href="#">Windows</a></li>
<li><a href="#">Macintosh</a></li>
<li><a href="#">Linux</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">Android</a></li>
<li><a href="#">Symbian</a></li>
</ul>
These 10 vertical menu bars are some of widgets that can be used on any site. I didn't use JavaScript or Jquery and so 100% sure that the menu bars will be loading quickly with no HTTP requests.
These vertical navigation menus work in all major browsers with Chrome,Mozilla Firefox,Opera and IE 10. I didn't check older versions of browsers. However you can check the code on the old browsers and share your experience with us.
All of codes,images and content in this post are copyrighted. If you're willing to publish these vertical menu bars on your site (To share the codes or any other),kindly give a link back to us.
Drop your questions,suggestions and views below. Don't forget to share this long post on Facebook,Twitter,Google+ and StumbleUpon. That appreciation would motivate us to post more tutorials.
Pengelola Blog : ABDUL WAHAB

Judul : 10 Attractive CSS Vertical Navigation Menu bar For Website & Blog
Ditulis oleh : Kejutan Internet pada hari
Rating Blog : 5 dari 5
Terima kasih Anda telah membaca artikel tentang 10 Attractive CSS Vertical Navigation Menu bar For Website & Blog
Anda boleh menyebar luaskannya atau mengcopy paste-nya jika artikel ini sangat bermanfaat bagi Blog dan teman-teman anda.
Namun jangan lupa harap memberikan link aktif dofollow yang mengarah ke URL ini ya
http://kejutaninternet.blogspot.com/2013/10/10-attractive-css-vertical-navigation.html
Dan Terima kasih sekali lagi atas kunjungan Anda.
Ditulis oleh : Kejutan Internet pada hari
Rating Blog : 5 dari 5
Terima kasih Anda telah membaca artikel tentang 10 Attractive CSS Vertical Navigation Menu bar For Website & Blog
Anda boleh menyebar luaskannya atau mengcopy paste-nya jika artikel ini sangat bermanfaat bagi Blog dan teman-teman anda.
Namun jangan lupa harap memberikan link aktif dofollow yang mengarah ke URL ini ya
http://kejutaninternet.blogspot.com/2013/10/10-attractive-css-vertical-navigation.html
Dan Terima kasih sekali lagi atas kunjungan Anda.
Kritik dan saran atau apapun bisa anda sampaikan melalui kotak komentar.
Dan mohon maaf jika komentar atau pertanyaan tidak bisa cepat saya respon,
karena Saya tidak bisa selalu online selama 24 Jam.
Mau Di Buatkan Blog Siap Pakai Seperti Ini ?.