Lihat dan hitung, seberapa banyak aplikasi Android yang Anda instal di smartphone Anda?
Pernahkah terbersit di benak Anda bagaimana cara membuat aplikasi-aplikasi tersebut?
Apakah Anda Saat Ini Ingin Sekali Bisa Bikin Aplikasi Android Sendiri? Seperti aplikasi game edukasi, media pembelajaran, aplikasi berbasis sensor, aplikasi multimedia, dan lain sebagainya?
Tetapi
1. Tidak Ngerti Coding
2. Tidak Tahu Computer Programming
3. Tidak Paham Bahasa Pemrograman Android
4. Dan Sama Sekali Bukan Lulusan IT?
Jangan Khawatir ...
Ternyata, bikin aplikasi Android itu SANGAT MUDAH, bahkan bagi Pemula sekalipun.
Sekarang Anda bisa bikin aplikasi Android dengan Cepat, bahkan TANPA HARUS CODING.
Tak peduli apapun latar belakang Anda, bikin aplikasi Android itu MUDAH, semudah bermain Puzzle.
Anda Hanya Perlu 4 Langkah berikut ini :
1. Drag & drop komponen-komponen yang dibutuhkan
2. Percantik tampilan aplikasi dengan mengatur layout dan desain tampilan
3. Susun blok-blok kode programnya, dan
4. Build aplikasi Anda jadi file instalasi *.APK
Lantas, Bagimana Cara Memulainya?
Mudah kok, karena sudah hadir untuk Anda Di Sini :
Video tutorial yang membahas cara membuat aplikasi Android dengan sangat MUDAH, CEPAT, & TANPA CODING menggunakan tools App Inventor 2.
Membuat Widget Melayang di Wordpress.com | Tutorial Blog
Widget melayang (Floating Widget) mungkin dapat Sobat gunakan untuk mempercantik tampilan blog, cara memasangnya mudah saja, namun tidak semua widget dapat di pasang menggunakan trik ini.
Langsung saja Sob, berikut caranya :
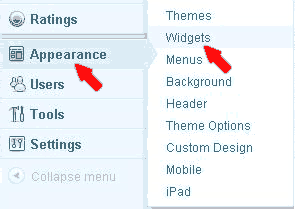
- Login ke Wordpess Anda, Klik Appearance > Widgets.

- Pilih Widget Text, Drag ke Sidebar

- Lalu letakkan kode berikut ;<div style='display:scroll;position:fixed;top:5px;right:5px;'>Kode Widget</div>Sebagai contoh saya gunakan kode pagerank<div style='display:scroll;position:fixed;top:5px;right:5px;'><a href="http://www.getrank.org" target="_blank"><img title="Pagerank" src="http://www.getrank.org/prbutton/pagerank-display.php?s=17" alt="PageRank Checker" border="0px" /></a></div>Keterangan :
top:5px;right:5px; : kode yang berwarna merah merupakan posisi widget yang akan Anda pasang, seperti contoh diatas. top right menunjukkan posisinya di atas bagian kanan dengan jarak 5 pixel dari pinggir layar monitor Anda. Bila ingin merubah posisinya di atas kiri, maka codenya menjadi ;top:5px;left:5pxposisi bawah kiri :bottom:5px;left:5pxdan posisi dibawah kanan ganti codenya denganbottom:5px;right:5px - Terakhir klik Save.

Pengelola Blog : ABDUL WAHAB

Judul : Membuat Widget Melayang di Wordpress.com
Ditulis oleh : Kejutan Internet pada hari
Rating Blog : 5 dari 5
Terima kasih Anda telah membaca artikel tentang Membuat Widget Melayang di Wordpress.com
Anda boleh menyebar luaskannya atau mengcopy paste-nya jika artikel ini sangat bermanfaat bagi Blog dan teman-teman anda.
Namun jangan lupa harap memberikan link aktif dofollow yang mengarah ke URL ini ya
http://kejutaninternet.blogspot.com/2011/12/membuat-widget-melayang-di-wordpresscom.html
Dan Terima kasih sekali lagi atas kunjungan Anda.
Ditulis oleh : Kejutan Internet pada hari
Rating Blog : 5 dari 5
Terima kasih Anda telah membaca artikel tentang Membuat Widget Melayang di Wordpress.com
Anda boleh menyebar luaskannya atau mengcopy paste-nya jika artikel ini sangat bermanfaat bagi Blog dan teman-teman anda.
Namun jangan lupa harap memberikan link aktif dofollow yang mengarah ke URL ini ya
http://kejutaninternet.blogspot.com/2011/12/membuat-widget-melayang-di-wordpresscom.html
Dan Terima kasih sekali lagi atas kunjungan Anda.
Kritik dan saran atau apapun bisa anda sampaikan melalui kotak komentar.
Dan mohon maaf jika komentar atau pertanyaan tidak bisa cepat saya respon,
karena Saya tidak bisa selalu online selama 24 Jam.
Mau Di Buatkan Blog Siap Pakai Seperti Ini ?.