Lihat dan hitung, seberapa banyak aplikasi Android yang Anda instal di smartphone Anda?
Pernahkah terbersit di benak Anda bagaimana cara membuat aplikasi-aplikasi tersebut?
Apakah Anda Saat Ini Ingin Sekali Bisa Bikin Aplikasi Android Sendiri? Seperti aplikasi game edukasi, media pembelajaran, aplikasi berbasis sensor, aplikasi multimedia, dan lain sebagainya?
Tetapi
1. Tidak Ngerti Coding
2. Tidak Tahu Computer Programming
3. Tidak Paham Bahasa Pemrograman Android
4. Dan Sama Sekali Bukan Lulusan IT?
Jangan Khawatir ...
Ternyata, bikin aplikasi Android itu SANGAT MUDAH, bahkan bagi Pemula sekalipun.
Sekarang Anda bisa bikin aplikasi Android dengan Cepat, bahkan TANPA HARUS CODING.
Tak peduli apapun latar belakang Anda, bikin aplikasi Android itu MUDAH, semudah bermain Puzzle.
Anda Hanya Perlu 4 Langkah berikut ini :
1. Drag & drop komponen-komponen yang dibutuhkan
2. Percantik tampilan aplikasi dengan mengatur layout dan desain tampilan
3. Susun blok-blok kode programnya, dan
4. Build aplikasi Anda jadi file instalasi *.APK
Lantas, Bagimana Cara Memulainya?
Mudah kok, karena sudah hadir untuk Anda Di Sini :
Video tutorial yang membahas cara membuat aplikasi Android dengan sangat MUDAH, CEPAT, & TANPA CODING menggunakan tools App Inventor 2.
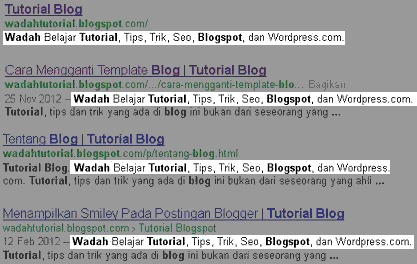
Duplikasi deskripsi meta pernah di alami blog ini, hal ini terjadi karena Google menemui deskripsi yang sama pada setiap halaman yg di crawl oleh Google spider pada laman blog ini, contoh :

Pada gambar diatas terdapat deskripsi yang sama, baik itu pada Homepage, halaman, maupun postingan, hal ini tentu tidak baik buat SEO, karena deskripsi yg sama dapat merusak relevansi pencarian, dan Google menganggapnya sebagai duplikasi konten, oleh sebab itu hal tersebut perlu kita perbaiki. Jika sobat belum tahu cara mengetahui duplikat konten silakan baca Cara Mengetahui Duplikat Konten.
Untuk memperbaiki masalah tersebut, langkah yang saya lakukan adalah sebagai berikut :
- Login ke akun blogger
- Klik pada Template.
- Selanjutnya, klik Edit HTML dan klik Proceed / Lanjutkan.
- Beri tanda centang pada Expand Template Widget.
- Pada kode<meta content='Deskripsi' name='description'/>Sedikit saya tambah kode menjadi :
<meta content='keyword1, keyword2, keyword3, ...' name='keywords'/><b:if cond='data:blog.url == data:blog.homepageUrl'>Dengan begini meta description & meta keywords di tampilkan hanya untuk halaman utama (homepage).
<meta content='Deskripsi' name='description'/>
<meta content='keyword1, keyword2, keyword3, ...' name='keywords'/>
</b:if> - Terakhir klik Simpan Template.
Selain masalah diatas Duplikasi deskripsi meta juga bisa terjadi pada fungsi arsip, karna dalam sebuah arsip terdapat berbagai link dalam satu content , hal ini kadang juga di anggap sebagai duplikat konten oleh google.
Jika Sobat mengalami masalah ini Sobat cukup mematikan fungsi arsip, caranya dengan menambahkan kode berikut dibawah kode <head> :
<b:if cond='data:blog.pageType == "archive"'><meta content='noindex' name='robots'/></b:if>
Sekian dulu postingan kali ini, semoga bisa membantu Sobat yang ingin Mengatasi Duplikasi deskripsi meta.
Pengelola Blog : ABDUL WAHAB

Judul : Mengatasi Duplikasi Deskripsi Meta
Ditulis oleh : Kejutan Internet pada hari
Rating Blog : 5 dari 5
Terima kasih Anda telah membaca artikel tentang Mengatasi Duplikasi Deskripsi Meta
Anda boleh menyebar luaskannya atau mengcopy paste-nya jika artikel ini sangat bermanfaat bagi Blog dan teman-teman anda.
Namun jangan lupa harap memberikan link aktif dofollow yang mengarah ke URL ini ya
https://kejutaninternet.blogspot.com/2013/02/mengatasi-duplikasi-deskripsi-meta.html
Dan Terima kasih sekali lagi atas kunjungan Anda.
Ditulis oleh : Kejutan Internet pada hari
Rating Blog : 5 dari 5
Terima kasih Anda telah membaca artikel tentang Mengatasi Duplikasi Deskripsi Meta
Anda boleh menyebar luaskannya atau mengcopy paste-nya jika artikel ini sangat bermanfaat bagi Blog dan teman-teman anda.
Namun jangan lupa harap memberikan link aktif dofollow yang mengarah ke URL ini ya
https://kejutaninternet.blogspot.com/2013/02/mengatasi-duplikasi-deskripsi-meta.html
Dan Terima kasih sekali lagi atas kunjungan Anda.
Kritik dan saran atau apapun bisa anda sampaikan melalui kotak komentar.
Dan mohon maaf jika komentar atau pertanyaan tidak bisa cepat saya respon,
karena Saya tidak bisa selalu online selama 24 Jam.
Mau Di Buatkan Blog Siap Pakai Seperti Ini ?.